
Expressions
How can I create an online shopping experience that meets the goals of the users and the needs of the business?
THE PROBLEM
Expressions is a retailer that does not currently have an online shopping experience. Expressions needs a clear, efficient e-commerce site for shoppers because consumers are looking for simplicity and convenience in their online footwear and apparel shopping experience.
I will be designing a digital prototype illustrating an online shopping experience for Expressions shoppers.
My Role
User Research
Sketching
User Flows
Wireframing
Prototyping
Tools
Axure
Optimal Workshop
Paper and pen
Duration
2 week sprint
MY PROCESS


Expressions is a retailer store that sells high-end, quality footwear and apparel for infants ranging to adults
RESEARCH

UNDERSTANDING THE USER
User Interviews
Through user interviews I learned the pain points that users currently have when online shopping for clothing and footwear. Users interviews were pivotal to how I would approach the layout of Expressions e commerce website.
I’m looking for convenience! I don't like to browse
I want to get in and get out, I know what I am looking for
Research Participant
Research Participant
COMPETITIVE
ANALYSIS
Champs Sports
Champs' unique market position relates to the range of athletic products offered, as it provides apparel across sports and apparel lines
Foot Locker
Foot Locker offers products relating to a multitude of sports, including basketball, running and general fitness.
Footaction
Footaction targets the young male demographic. The merchandise offered by Footaction focuses less on functionality and more on athletic style.
Take Aways
Consistency with global navigation
Subcategories are specific for convenience
DESIGNING THE
INFORMATION
DESIGNING THE
INFORMATION
DESIGNING THE
INFORMATION
Card Sorting
IDEATION
Sketching
Based on my user research and competitive analysis, I sketched ideas to test various checkout processes and product pages.
I used my competitive analysis to pull known design patterns that would make the e commerce experience recognizable for users and pulled from interviews to include what was important to users to see during their online shopping experience.




USABILITY TESTING
Paper Prototyping
Findings and Challenges
- Too much scrolling in the checkout screen, the participant expressed they are afraid they’ll miss information in a one page checkout process.
- Wanting to see the product clearly and having the details in the same place.
- Participants don't mind scrolling; only to look for additional information.

ITERATIONS
Usability Testing Results





SETTING UP
THE STRUCTURE
Site map
Card sorting and user and business research helped drive the information architecture of Expressions' e-commerce site. The taxonomy of the main navigation was created by the most popular categories that users sorted products into.

THE SOLUTION
Wireframe prototype
By creating simple product-driven features for Expressions website, the consumers will achieve an enjoyable online shopping experience.
Home Page
When users see the home page they are greeted with large product pictures and campaigns.
While scrolling they are able to discover what Expressions has to offer in a snapshot. The user can easily start their search for what they are looking for with shortcuts to popular brands.
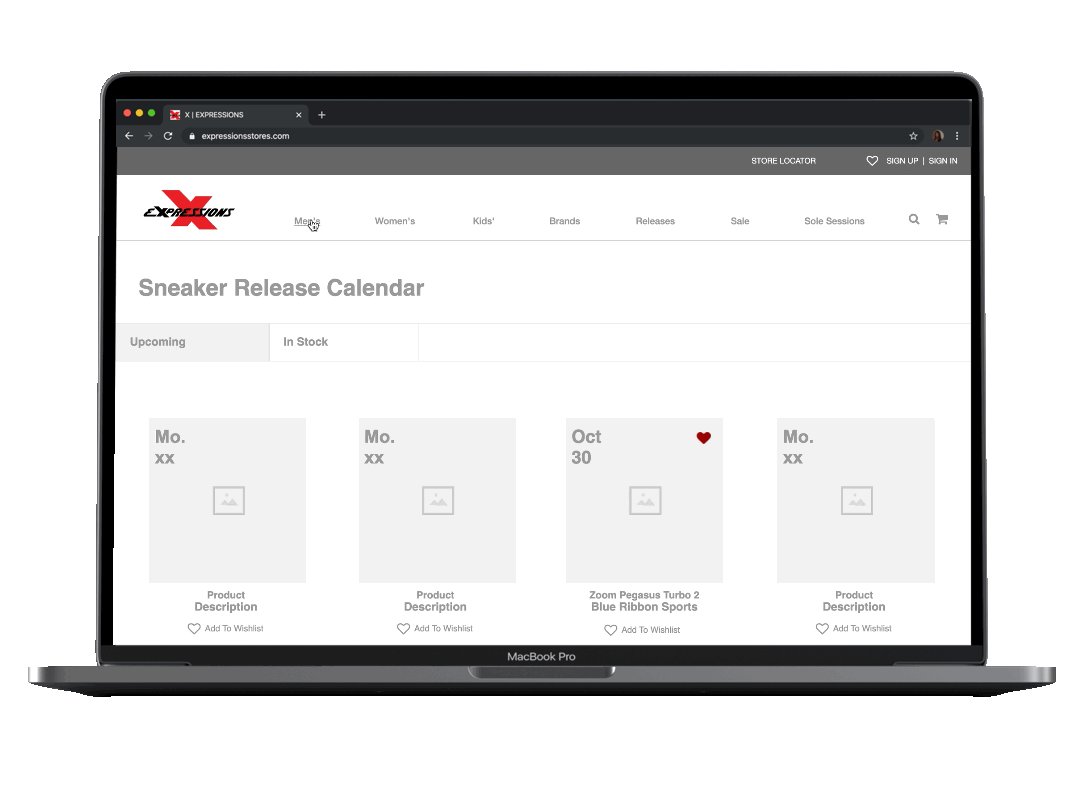
Sneaker Release Calendar
And Wishlist

Release dates are a very important thing to the sneaker community. Often time users look at release dates and prices ahead of time.
Pairing a wish list with the release calendar allows users to plan accordingly for when the time comes to make a purchase.

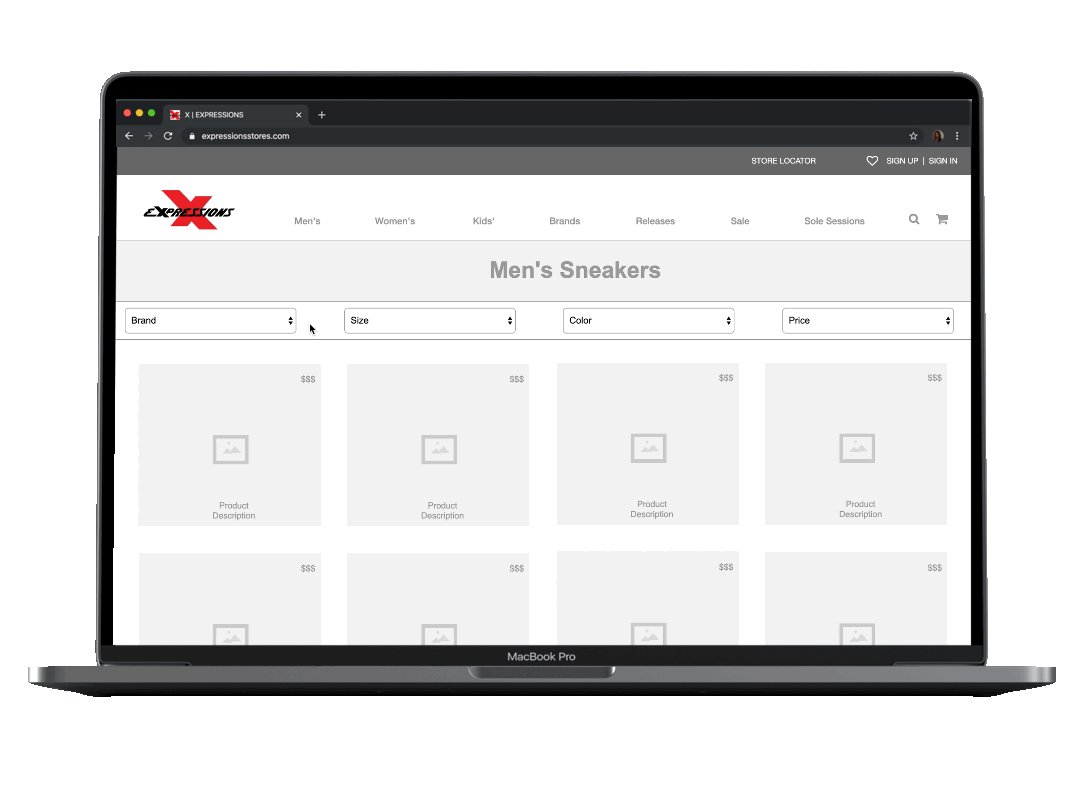
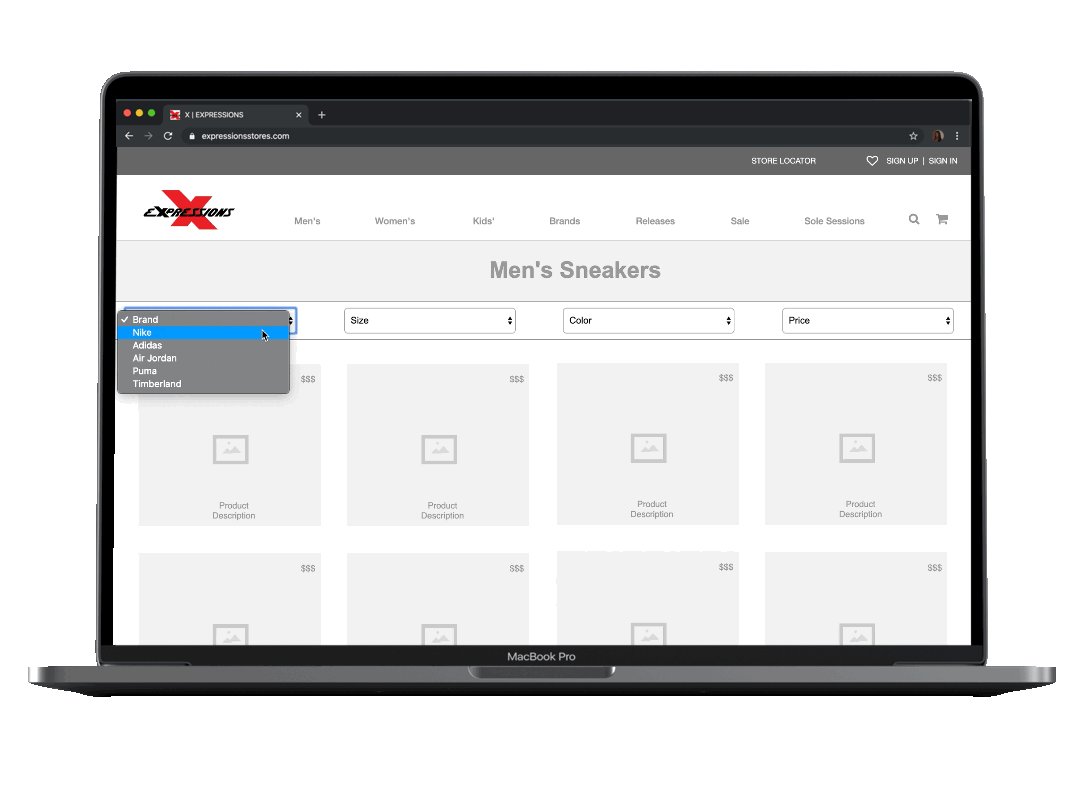
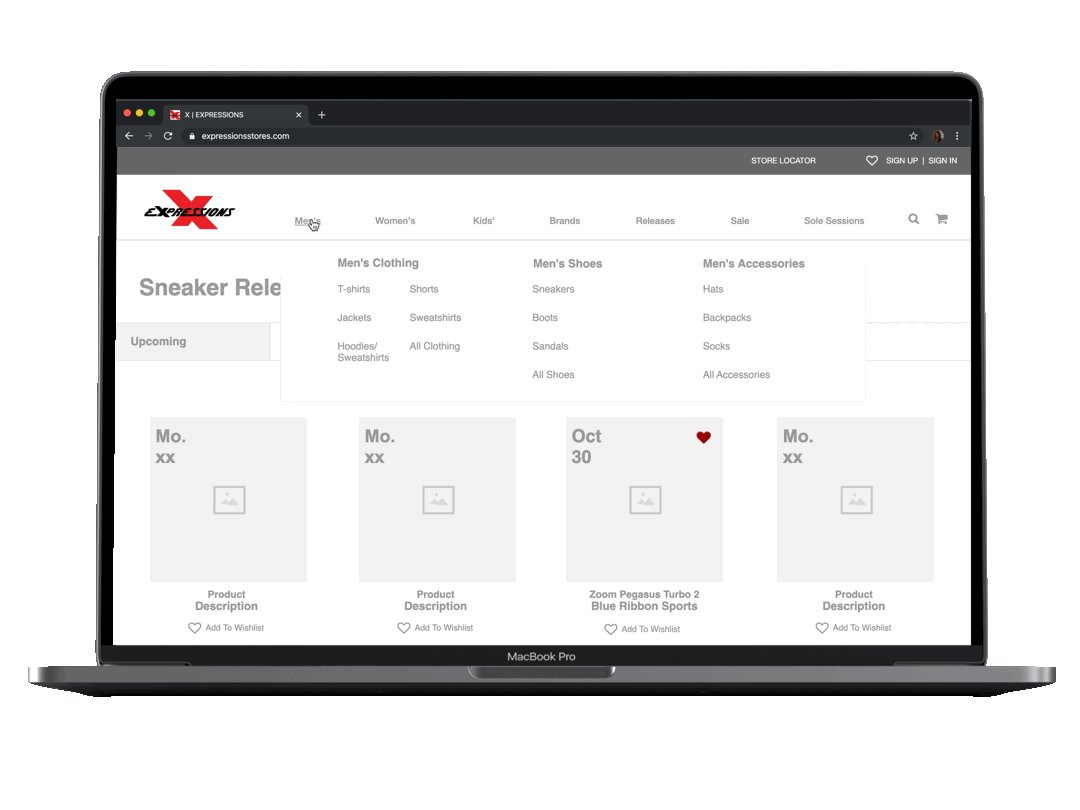
Product Discovery
When users are searching for products, they are able to navigate to exactly what they are looking for using the mega menu.
Once on a product discovery page, the user is met with clear prices and descriptions with the ability to filter their search to their liking.
Product Page and Reviews

The product page is designed to be product driven and give the user exactly what they are looking for.
When the user scrolls down, they are given additionally information that may assist in their online shopping experience. This includes reviews and a size converter, that autofills based off the users true size and how a product runs.

Check Out
This check out process allows the user to know exactly what they are purchasing with a summary on the right, and a progression system moving through the checkout process.
The user knows exactly where they are in their check out process, and are allowed to return if they have made a mistake.

REFLECTION
Next Steps
During this project, I learned the steps that need to be taken in order to create an e-commerce website for a store. Retailers can have hundreds of items in their inventory and designing the information architecture successfully will determine the positive or negative experience of the user.
For Future Iterations I Will
- Continue to design by building a Hi-Fi prototype with images and a brand identity.
- Explore features to make browsing the site more convenient.
- Expand the wishlist to incorporate reminders for release dates
- Consider a mobile application
Next Project—Bend HSA Portal Redesign

